기존에 있던 앱에서 recyclerView를 이용하여 firebase와 연동하기
1. Gradle implementation에서 추가하기



2. java 파일 만들기_ cafeList.java

* alt+insert 누르면 getter and setter 가 있는데 이거 클릭해서 전체 생성할 수 있다.
package com.example.welove;
public class cafeList {
private String profile;
private String cafeName;
private String phone;
private String address;
private int likeNum;
public cafeList(){}
public String getProfile() {
return profile;
}
public void setProfile(String profile) {
this.profile = profile;
}
public String getCafeName() {
return cafeName;
}
public void setCafeName(String cafeName) {
this.cafeName = cafeName;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public int getLikeNum() {
return likeNum;
}
public void setLikeNum(int likeNum) {
this.likeNum = likeNum;
}
}
3. xml파일 만들기_ frag_like.xml /cafelist_item.xml
<frag_like.xml>

<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="641dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/bar" />
<cafelist_item.xml>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
//샘플로 아무 그림이나 넣는다.
<ImageView
android:id="@+id/iv_profile"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="5dp"
android:src="@drawable/ic_launcher_background"/>
<LinearLayout
android:layout_width="249dp"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_cafeName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="카페이름" />
<TextView
android:id="@+id/tv_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="카페주소" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="카페번호" />
</LinearLayout>
<TextView
android:id="@+id/tv_likeNum"
android:layout_width="42dp"
android:layout_height="61dp"
android:layout_weight="1"
android:text="좋아요" />
</LinearLayout>
</LinearLayout>
</LinearLayout>* profile은 사진을 넣을 것인데 왜 스트링으로 했는가?
= firebase에서 url주소로 가져오는데 이미지 node 라이브러리로 띄워줄 것이다.
다음은 어댑터를 만들 것이다. 어댑터에서 실제적으로 데이터를 가지고 와서 firebase 뿌리는 것
리스트마다 어댑터를 연결해줘야 한다.
4. 어댑터 만들기_ CustomAdapter.java
_밑에 전체 코드 존재
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.CustomAdapter>CustomViewHolder를 만들 때, 클래스가 없기 때문에 alt+enter 눌러서 create class 해준다.
그리고 다시 alt+enter 눌러서 implement methods까지 한 번에 만들어줌.


중간 코드
public class CustomViewHolder extends RecyclerView.ViewHolder {
ImageView iv_profile;
TextView tv_cafeName;
TextView tv_address;
TextView tv_phone;
TextView tv_likeNum;
public CustomViewHolder(@NonNull View itemView) {
super(itemView);
this.iv_profile = itemView.findViewById(R.id.iv_profile);
this.tv_cafeName = itemView.findViewById(R.id.tv_cafeName);
this.tv_address = itemView.findViewById(R.id.tv_address);
this.tv_phone = itemView.findViewById(R.id.tv_phone);
this.tv_likeNum = itemView.findViewById(R.id.tv_likeNum);
}
}이 부분에서 super를 통해 상속을 받았다.
이 RecyclerView에 뷰 holder에서 상속을 받아서 거기에 아이템 값을 찾아와야 한다.
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.CustomViewHolder> {
private ArrayList<cafeList> arrayList;
private Context context;
//어댑터에서 액티비티 액션을 가져올 때 context가 필요한데 어댑터에는 context가 없다.
//선택한 액티비티에 대한 context를 가져올 때 필요하다.
public CustomAdapter(ArrayList<cafeList> arrayList, Context context) {
this.arrayList = arrayList;
this.context = context;
}context : 어댑터에서 액티비티 액션을 가져올 때 context가 필요한데 어댑터에는 context가 없다.
선택한 액티비티에 대한 context를 가져올 때 필요하다.
@NonNull
@Override
public CustomViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.cafelist_item, parent, false);
CustomViewHolder holder = new CustomViewHolder(view);
return holder;
}실제 리스트뷰가 어댑터에 연결된 다음에 뷰 홀더를 최초로 만들어낸다. = onCreateViewHolder
cafelist_item 여기서 선언해준 것이다.
실제적으로 각 아이템들에 대한 매칭을 시켜준다. = onBindViewHolder
이미지뷰를 서버로부터 불러온 다음에 이미지 로딩할 때 편하게 불러올 수 있는 라이브러리를 사용할 것이다.
이 라이브러리를 사용하기 위해 gradle에서 import!!
implementation 'com.github.bumptech.glide:glide:4.10.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.10.0'에러 안 나면 성공적으로 import 된 것이다.
@Override
public void onBindViewHolder(@NonNull CustomViewHolder holder, int position) {
Glide.with(holder.itemView)
.load(arrayList.get(position).getProfile())
.into(holder.iv_profile);
holder.tv_cafeName.setText(arrayList.get(position).getCafeName());
holder.tv_address.setText(arrayList.get(position).getAddress());
holder.tv_phone.setText(arrayList.get(position).getPhone());
holder.tv_likeNum.setText(String.valueOf(arrayList.get(position).getLikeNum()));
}cafeList 객체가 있는 배열에 담아서 어댑터 쪽으로 쏜다. 그 친구를 onBindViewHolder 가 받아서 Glide가 load 하는 형태이다.
Glide 3줄만 작성하면 이미지 load가 가능해진다. holder시 삽입될 것이다.
@Override
public int getItemCount() {
// 삼항 연산자
return (arrayList != null ? arrayList.size() : 0);
}arrayList가 null이 아니면 arrayList.size()를 가져오고 아니면 0을 가져오라는 의미.
삼항연산자는 조건식이 먼저 들어간다.
여기까지가 어댑터 구현 끝.
<전체 코드>
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.CustomViewHolder> {
private ArrayList<cafeList> arrayList;
private Context context;
//어댑터에서 액티비티 액션을 가져올 때 context가 필요한데 어댑터에는 context가 없다.
//선택한 액티비티에 대한 context를 가져올 때 필요하다.
public CustomAdapter(ArrayList<cafeList> arrayList, Context context) {
this.arrayList = arrayList;
this.context = context;
}
@NonNull
@Override
//실제 리스트뷰가 어댑터에 연결된 다음에 뷰 홀더를 최초로 만들어낸다.
public CustomViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.cafelist_item, parent, false);
CustomViewHolder holder = new CustomViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull CustomViewHolder holder, int position) {
Glide.with(holder.itemView)
.load(arrayList.get(position).getProfile())
.into(holder.iv_profile);
holder.tv_cafeName.setText(arrayList.get(position).getCafeName());
holder.tv_address.setText(arrayList.get(position).getAddress());
holder.tv_phone.setText(arrayList.get(position).getPhone());
holder.tv_likeNum.setText(String.valueOf(arrayList.get(position).getLikeNum()));
}
@Override
public int getItemCount() {
// 삼항 연산자
return (arrayList != null ? arrayList.size() : 0);
}
public class CustomViewHolder extends RecyclerView.ViewHolder {
ImageView iv_profile;
TextView tv_cafeName;
TextView tv_address;
TextView tv_phone;
TextView tv_likeNum;
public CustomViewHolder(@NonNull View itemView) {
super(itemView);
this.iv_profile = itemView.findViewById(R.id.iv_profile);
this.tv_cafeName = itemView.findViewById(R.id.tv_cafeName);
this.tv_address = itemView.findViewById(R.id.tv_address);
this.tv_phone = itemView.findViewById(R.id.tv_phone);
this.tv_likeNum = itemView.findViewById(R.id.tv_likeNum);
}
}
}
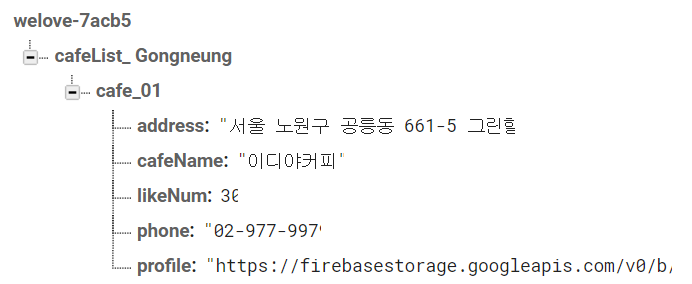
5. firebase(=클라우드 server) 연동
메뉴 tools -> firebase ->

Realtime Database click!
순서대로 진행
이 작업이 끝나야 firebase 구문을 사용할 수 있게 된다.
6. Fraglike.java 수정
어댑터와 MainActivity를 연결만 해주면 된다.
private RecyclerView recyclerView;
private RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
private ArrayList<cafeList> arrayList;
private FirebaseDatabase database;
private DatabaseReference databaseReference;class 안에 추가


데이터베이스 안에 이미지 주소를 넣으려면?
storage 활성화 -> 규칙에서




6. Fraglike.java 코드
frag_like.xml에 해당하는 자바 코드이다.
이 페이지는 fragment 페이지이기 때문에 oncreate에서 하지 않고 oncreateview 함수에서 recyclerview 수행
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import java.util.ArrayList;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
public class Fraglike extends Fragment {
private RecyclerView recyclerView;
private RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
private ArrayList<cafeList> arrayList;
private FirebaseDatabase database;
private DatabaseReference databaseReference;
private View view;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view = inflater.inflate(R.layout.frag_like, container, false);
recyclerView = (RecyclerView) view.findViewById(R.id.recyclerView);
recyclerView.setHasFixedSize(true); // 리사이클러뷰 기존성능 강화
layoutManager = new LinearLayoutManager(getContext());
recyclerView.setLayoutManager(layoutManager);
arrayList = new ArrayList<>(); // User 객체를 담을 어레이 리스트 (어댑터쪽으로)
database = FirebaseDatabase.getInstance(); // 파이어베이스 데이터베이스 연동
databaseReference = database.getReference("cafeList_ Gongneung"); // DB 테이블 연결
databaseReference.addListenerForSingleValueEvent(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
// 파이어베이스 데이터베이스의 데이터를 받아오는 곳
arrayList.clear(); // 기존 배열리스트가 존재하지않게 초기화
for (DataSnapshot snapshot : dataSnapshot.getChildren()) { // 반복문으로 데이터 List를 추출해냄
cafeList cafeList = snapshot.getValue(cafeList.class); // 만들어뒀던 User 객체에 데이터를 담는다.
arrayList.add(cafeList); // 담은 데이터들을 배열리스트에 넣고 리사이클러뷰로 보낼 준비
}
adapter.notifyDataSetChanged(); // 리스트 저장 및 새로고침해야 반영이 됨
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
// 디비를 가져오던중 에러 발생 시
Log.e("Fraglike", String.valueOf(databaseError.toException())); // 에러문 출력
}
});
adapter = new CustomAdapter(arrayList, getContext());
recyclerView.setAdapter(adapter); // 리사이클러뷰에 어댑터 연결
return view;
}
}
7. 마지막 결과

참고
https://www.youtube.com/watch?v=HcPWt69d_wY&list=PLC51MBz7PMyyyR2l4gGBMFMMUfYmBkZxm&index=38
https://github.com/hongdroid94/34_FirebaseRecyclerView
hongdroid94/34_FirebaseRecyclerView
Contribute to hongdroid94/34_FirebaseRecyclerView development by creating an account on GitHub.
github.com
https://hyesunzzang.tistory.com/28
[안드로이드] Fragment에서 RecyclerView 사용하기
앞 포스트에서는 RecyclerView에 대해 간략히 알아보았고 이번엔 실제로 Fragment에 RecyclerView를 넣는 소스 RecyclerView를 사용하기 위해서는 dependencies에 추가하는 것이 필요하다 - gradle에 추가하기 (버..
hyesunzzang.tistory.com
'Android > Android APP' 카테고리의 다른 글
| Android Studio, button 누르면 다른 페이지로 이동 (282) | 2019.12.03 |
|---|---|
| Android Studio, apk 추출하기 (436) | 2019.12.01 |
| Android Studio, 하단바 (0) | 2019.09.25 |